워드프레스 애드센스 수동 광고 쉽게 넣는 방법(feat. 패턴)
티스토리를 운영하다가 여러 가지 사태(?)로 인해 워드프레스에 관심을 가지고 또 직접 운영해 보고 계신 분들이 많으리라 생각합니다. 저 또한 티스토리와 워드프레스를 거의 동시에 시작했습니다.
사용자의 편의성으로는 티블만한것이 없기는 하지만 찾아보면 워드프레스도 티스에서 제공하는 여러 가지 기능이 있다는 것을 공부하면서 알게 되었습니다.
오늘은 워드프레스 블로그에 애드센스 광고를 티스토리처럼 서식을 이용하여 쉽게 수동으로 넣을 수 있는 것처럼 패턴이란 것을 이용하여 티스토리 서식과 똑같은 효과를 만들어 볼까 합니다.
목차
애스센스 수동광고 코드 만들기
먼저 애드센스 수동광고를 넣기 위해선 당연히 코드를 만들어야 겠지요? 구글 애드센스 홈페이지에 먼저 접속합니다. 로그인한 후 아래 순서대로 그대로 진행하시면 됩니다.
1. 맨위 왼쪽 삼선을 클릭하여 메뉴를 불러옵니다. 그중 광고를 클릭합니다.

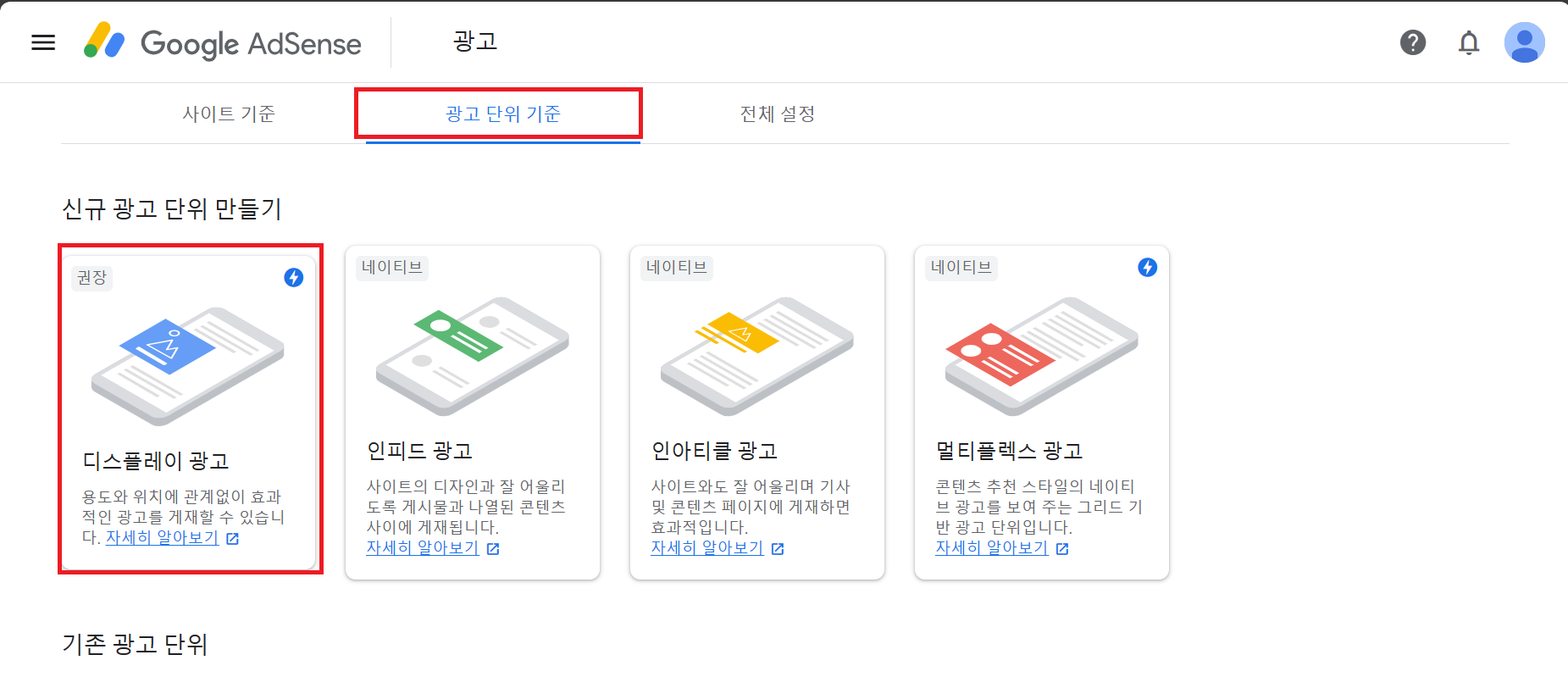
2. 광고단위 기준을 클릭 후 아래 4가지 광고 형태에서 첫번째 '디스플레이 광고'를 클릭합니다.

사실 많은 사람들이 구글 역시 디스플레이 광고를 권장해서 저 역시 디스플레이 광고를 기준으로 소개를 하나 '인아티클 광고'도 비슷한 것 같습니다. 본문 중간에 넣을 광고라면 두 가지를 다 만들어 비교해 보시는 것도 좋을 듯합니다.
3. '광고 단위 이름'에 알아보기 쉽게 직관적으로 이름을 만들어 주세요! 그다음 '광고 크기'는 블로그를 보는 매체에 따라 자동으로 크기가 변하는 '반응형'으로 체크한 후 '만들기'를 눌러 주시면 됩니다.

4. 코드 생성이 되었습니다. 복사하기를 누르면 되지만 첫 번째 스크립트는 이미 애드센스 광고를 위해 삽입을 해 놓은 코드이기에 생략을 해도 무방합니다. 그래서 빨간색 Box에 있는 내용만 복사를 하고 '완료'를 누르면 됩니다. (일단 번거롭지 않게 메모장에 복사를 해 놓으시면 좋습니다. 추후에는 필요 없긴 하지만요)

여기까지 오셨으면 일단 수동광고를 위한 준비는 모두 끝났습니다. 이제는 워드프레스로 가서 어떻게 적용시키는지를 알아보겠습니다.
워드프레스에 애드센스 수동광고 넣기
패턴 사용 없이 수동광고 넣는 기본 방법
1. 글을 쓰다가 광고를 넣고 싶은 부분이 오면 아래 그림처럼 플러스 버튼을 클릭 '사용자 정의 HTMK'을 클릭합니다. 만약에 아래 그림처럼 보이지 않으면 검색에 HTML을 치면 바로 나옵니다.

2.' HTML 사용자 정의'를 클릭하면 네모 입력 상자가 나옵니다. 그 안에 아래와 같이 복사한 코드를 삽입해 주면 됩니다.

여기까지가 수동으로 애드센스 광고를 넣는 방법입니다. 이런 식으로 원하는 위치에 직접 코드를 입력하면 실제 접속 시 그 위치에 광고가 송출되게 됩니다. 그러나 매번 글을 쓸 때마다 광고코드를 복사해 오기 귀찮겠죠?
그럼 패턴을 어떻게 만들어 적용시키는지 알아보겠습니다.
패턴을 사용하여 쉽고 빠르게 애드센스 수동광고 넣기
위 1,2번까지 그대로 진행하신 후 아래 단계를 더 진행하면 그다음부터는 손쉽게 광고를 넣을 수 있습니다.
이어서 3번으로 시작하겠습니다.
3. 광고코드를 입력 후 입력상자를 클릭하면 문단메뉴가 나오죠? 거기서 맨 오른쪽 점 3개를 클릭하신 후 아래 패턴 생성을 클릭합니다.

4. 패턴생성을 클릭하면 아래와 같은 창이 나옵니다. 이름에 직관적으로 알아보기 쉽게 이름을 만들어 주고 카테고리는 무시하셔도 됩니다. 그런 후 생성 버튼을 클릭하시면 광고를 넣을 수 있는 하나의 패턴이 완성됩니다. (이는 티스토리에서 서식을 만드는 것과 유사합니다.)

5. 자! 이제 이 패턴을 어떻게 불러올까요? 굉장히 쉽습니다. 글을 쓰시다가 아니면 완성된 글이 있으면 내가 원하는 곳에서 플러스 버튼을 누른 후 검색창에 /애드 정도만 입력해도 아래 패턴이 뜹니다. 그럼 원하는 패턴을 클릭하면 바로 삽입이 됩니다.

마무리
그림도 많고 절차가 복잡한 것 같지만 직접 한 번만 해 보시면 그다음부터 너무나도 쉽게 수동광고를 넣을 수 있기에 배워놓길 잘했다 생각이 들지 않을까 합니다.
저도 이 패턴이란 것을 최근에야 알게 되었습니다. 광고뿐 아니라 특정 서식도 마찬가지로 이렇게 패턴으로 만들어 사용한다면 작업속도가 훨씬 빨라지리라 생각합니다.
여러분들의 애드센스 수익활동에 조금이나마 도움이 되었길 바랍니다. 감사합니다.
애드센스 수익을 위한 티스토리와 워드프레스 블로그 비교
"제2의 월급을 만들어 드립니다" 라는 말을 믿고 나도 할 수 있다라는 생각으로 블로그를 시작하신 분들 많으시죠? 출발은 달랐지만 저 역시도 중간에 "아! 블로그가 돈이 되는구나!" 하고 깨닫게
rich.dandylife1.com